Среда имеет хорошую поддержку Java, JavaScript и многих других популярных языков. Также его удобно использовать для создания мобильных приложений. Перед созданием интерфейса рекомендуется составить список всех необходимых функций, чтобы легче определить, какие элементы управления нужны и как их расположить. Элементы управления могут включать в себя кнопки, поля ввода, выпадающие списки и другие. Массив modules представляет Программист собой нечто вроде пакета , содержащего все из нашего кода.
Визуальный Редактор Кода Javascript: Создание, Перехват Логов
Если все указано в панели, разработчику не нужно использовать инструменты разработчика браузера. Не супер результат, но, по крайней мере, код преобразуется правильно, без ошибок. Плагин помогает получить корректный код в виде строки, но не связан с его выполнением. Полученный код не работал, потому что не имел определений ни require, ни exports. Используя этот код, мы можем получить JavaScript из редактора и перевести его https://deveducation.com/ в действительный синтаксис ES5, который отлично работает в браузере.
Создание визуального редактора на JavaScript: пошаговое руководство с кодом
Ошибки, которые возникают в процессе тестирования, необходимо исправить. Существует также некоторый код для связки, некоторый код для разделения экрана, некоторый код, который касается навигации и локального хранилища. Cloud9 — это облачная JavaРедактор скриптов, который позволяет писать, запускать и отлаживать код онлайн редактор кода js в любом браузере. Это один из лучших JavaРедактор кода скрипта, который поможет вам работать из любой точки мира, используя подключенную к интернету машину. Этот инструмент поддерживает сочетания клавиш для легкого доступа.
Настройка VS Code для HTML и CSS

Инструменты компиляции для кроссплатформенных языков, таких как .Net или Java, широко распространены. Итак, пришло время использовать инструменты сборки для работы с JavaScript. BlueJ предлагает простое взаимодействие с объектами и имеет мощный редактор, который помогает разработчикам визуально сканировать свой код и создавать динамические объекты. BlueJ — это инновационная Java IDE с уникальными функциями, которых не хватает многим другим, такими как раскраска области, панели кода и панели объектов.
- Расширения для других языков можно загрузить прямо из Visual Studio Code.
- Он имеет интерфейс, аналогичный интерфейсу Microsoft Visual Studio, что упрощает навигацию по исходному коду.
- NetBeans имеет открытый исходный код и используется для разработки настольных, веб-и мобильных приложений наряду с HTML5 и C ++.
- Из-за этого мы можем динамически добавлять все, что захотим.
Инструменты И Дополнительные Ресурсы
Благодаря возможности расширять Eclipse модулями, эта платформа завоевала популярность среди разработчиков. Функциональность Eclipse не такая большая, как у IntelliJ IDEA, но эта среда разработки имеет открытый исходный код. MyEclipse — это проприетарная среда разработки Java, построенная на платформе Eclipse. Он использует как проприетарный, так и открытый исходный код в среде разработки, а его инструменты могут использоваться для разработки приложений Java и веб-разработки. MyEclipse предлагает поддержку Angular, HTML, TypeScript и JavaScript.
Некоторые элементы управления могут быть расположены в виде таблицы, чтобы обеспечить определенный порядок и легкость чтения. Возможны также различные комбинации элементов управления, включая меню и вкладки, чтобы создать более сложную структуру интерфейса. Реализация основного функционала – самая сложная часть разработки визуального редактора.
Это приложение может сразу сравнивать версии вашего кода. Вы можете работать с этим инструментом быстро, без каких-либо настроек. Visual Studio Code имеет огромное количество различных плагинов помимо языковых пакетов. Они предназначены для расширения функциональных возможностей этого редактора. Все плагины для этого редактора размещены на торговой площадке. Здесь вы можете настроить, например, какие каталоги следует исключить из системы автозаполнения IntelliSense.
Для создания интерфейса можно использовать CSS, чтобы задать стили элементов управления. Например, можно задать ширину и высоту кнопок, цвет текста и фона, а также сделать элементы разных размеров и форм. Перед тем, как приступить к созданию визуального редактора, необходимо определить, какой функционал будет реализован в нем. Определите типы элементов, которые будут использоваться, например, заголовки, списки, изображения и другие. Пожалуйста помоги мне я уже весь нэт перевернул но все равно не получается.

Мы также контролируем код, который выполняется, потому что, как мы сказали, это просто строка. Из-за этого мы можем динамически добавлять все, что захотим. Например, можно добавить возможность вставки собственного HTML-кода, включения режима «список», добавление ссылок и многое другое. В этом цикле статей мы разбираемся, что такое API и как использовать некоторые самые распространённые API, которые вам встретятся при разработке. В нём есть всё, что нужно для начала работы, в том числе и возможность настройки интерфейса, тем и прочего. SlickEdit — кроссплатформенная IDE для написания программ.
Sourcelair — это приложение, которое позволяет вам разрабатывать JavaСкриптовое приложение из браузера. Позволяет просматривать и тестировать ваш веб-сайт, используя публичный URL. Сохранение настроек рабочего каталога производится в специальном файле settings.json, который будет добавлен в папку .vscode.
Другим способом является добавление новых команд и функций в уже существующие кнопки. Хорошо задокументированный код позволит другим разработчикам быстро разобраться в его работе и легко внести необходимые изменения. Убедитесь, что каждая функция и переменная имеет хорошее описание, а весь код задокументирован. Код, который поступает из CodeMirror, выполняется в контексте той же страницы, на которой выполняется приложение. Как, например, транспиляция или чтение начального значения из локального хранилища, но позже решил убрать это.
Вы можете изменить настройки глобально или специально для текущего проекта. Изменение глобальных настроек производится в окне «Параметры» на вкладке «Пользователь». Вы можете открыть его, щелкнув значок «Открыть параметры (JSON)». Главный недостаток Sublime Text в том, что полная версия стоит 80 долларов (лицензия выдается пользователю, который может использовать редактор на любом компьютере). С помощью инструментов контроля версий разработчики могут работать над одним и тем же проектом одновременно, без конфликтов или недоразумений.
Он также поддерживает соединители серверов баз данных и приложений и имеет обширную поддержку Maven и Spring. MyEclipse помогает создавать мощные внешние и внутренние интерфейсы. Изначально BlueJ создавался для образовательного контента, но теперь используется в меньших масштабах для разработки программного обеспечения. Хотя BlueJ — отличная Java IDE для новичков, многие ветераны Java предпочитают использовать BlueJ из-за его аккуратного и интерактивного пользовательского интерфейса. Благодаря мощным инструментам рефакторинга и отладки NetBeans помогает повысить точность и эффективность. Разработчики в основном используют NetBeans для Java, но у него есть расширения для работы с другими языками программирования, такими как C, C ++ и JavaScript.
Доступны работа с разными кодировками, подключение компиляторов, использование плагинов и другие полезные функции. Это позволяет создавать стильные и современные редакторы с минимальным количеством кода. Написать код JavaScript можно и в обычном «Блокноте» — достаточно сохранить результат с расширением .js, и он не только подключится к сайту, но даже заработает. Вообще данный перечень отнюдь не претендует на хрестоматийную полноту, на сайте есть еще целый ряд других фишек. Однако частично, думаю, мне удалось показать основные преимущества онлайн редактора CSS и HTML кода перед своими локальными конкурентами. Сразу следует оговориться, что рассматриваемый сервис не охватывает все разнообразие языков программирования.
JGRASP может создавать статические программные представления исходного кода и представления структур данных во время выполнения. Он даже может создавать диаграммы структур управления для других языков программирования, таких как Python, C ++, Objective-C и Ada. JDeveloper предлагает визуальные и декларативные редакторы и позволяет разработчикам напрямую редактировать свои приложения из среды программирования. JDeveloper имеет функцию перетаскивания, которая упрощает разработку приложений. Eclipse — лучший выбор благодаря своим инструментам разработки.
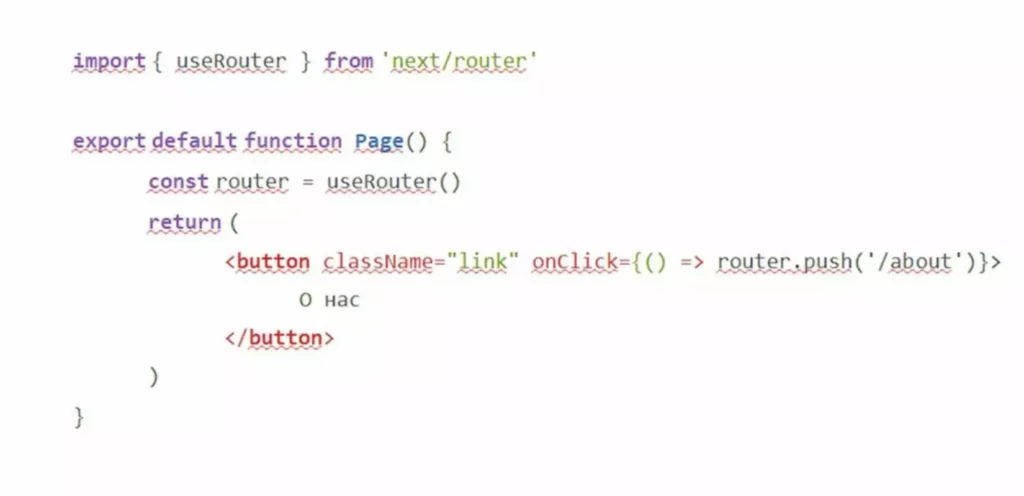
Создание визуального редактора на JavaScript может понадобиться для редактирования текста на веб-страницах без необходимости знать язык HTML. Обычно визуальные редакторы содержат богатый выбор инструментов для форматирования текста — цвет шрифта, размер, выравнивание, списки и т.д. JavaScript — это многоприменяемый язык программирования, который позволяет создавать разнообразные интерактивные элементы веб-страниц. Для создания визуального редактора можно использовать готовые библиотеки и фреймворки, например, React, Vue.js, Angular или jQuery UI.
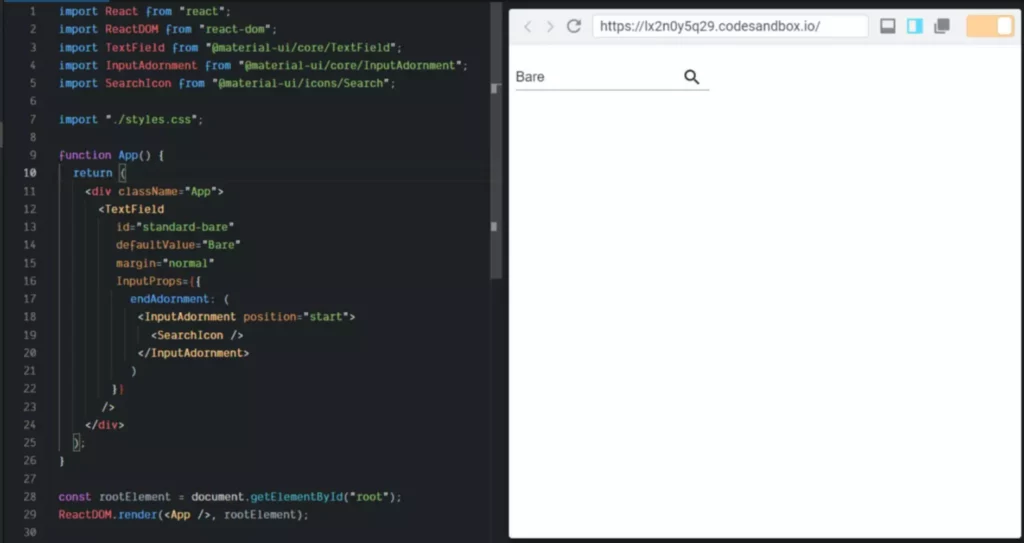
Интерактивная JavaScript-площадка — это место, где мы можем писать код JavaScript и видеть его результат. Это означает изменения в дереве DOM или логов в консоли. Чтобы реализовать это, я создал довольно стандартный интерфейс. Но, безусловно, не бывает мёду без дёгтя, и в этом случае есть свои минусы. Среди них неработоспособность на браузерах Opera заканчивая 8. Однако использование такого ограниченного редактора сильно замедлит разработку.

